
피그마는 놀라운 디자인 도구다. 포토샵과 일러스트, XD를 섞어 놓은 듯하다. 인터페이스도 직관적이다. 협업하기가 좋다. 피그마는 UI/UX설계와 서비스 디자인을 위해 설계된 툴이지만, 어떻게 활용하는지에 따라 그 활용 범위가 무궁무진하다. 함께 배워보고 실용적인 기능...(비전문가적인 접근)만 쏙쏙 골라 업무에 활용할 수 있도록 기능을 소개할 것이다. 프로젝트를 같이 만들면서 우리가 할 수 있는 최대한의 기능만 알아보자

회원가입은 구글 아이디나 갖고 있는 이메일로 할 수 있다.


피그마 기능 소개

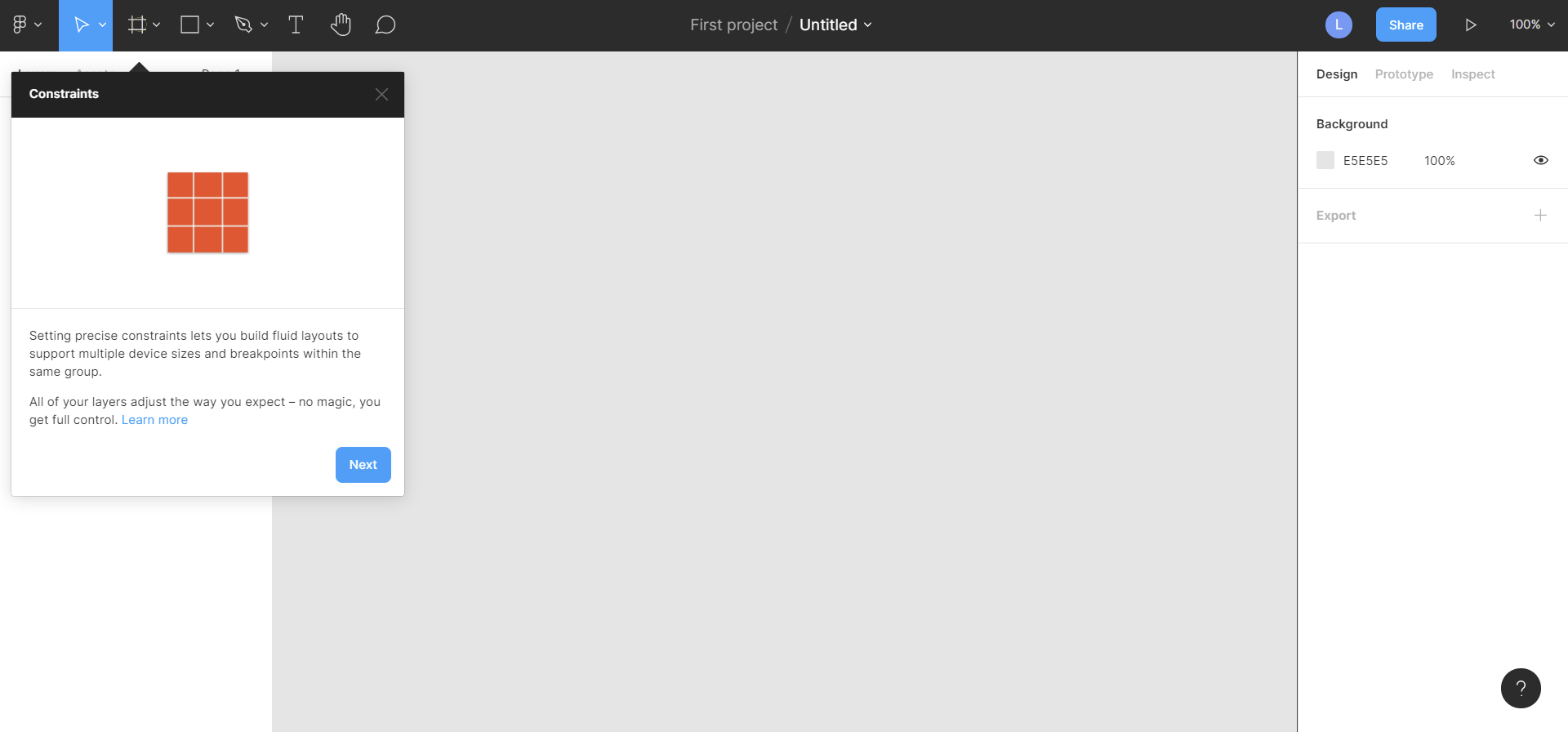
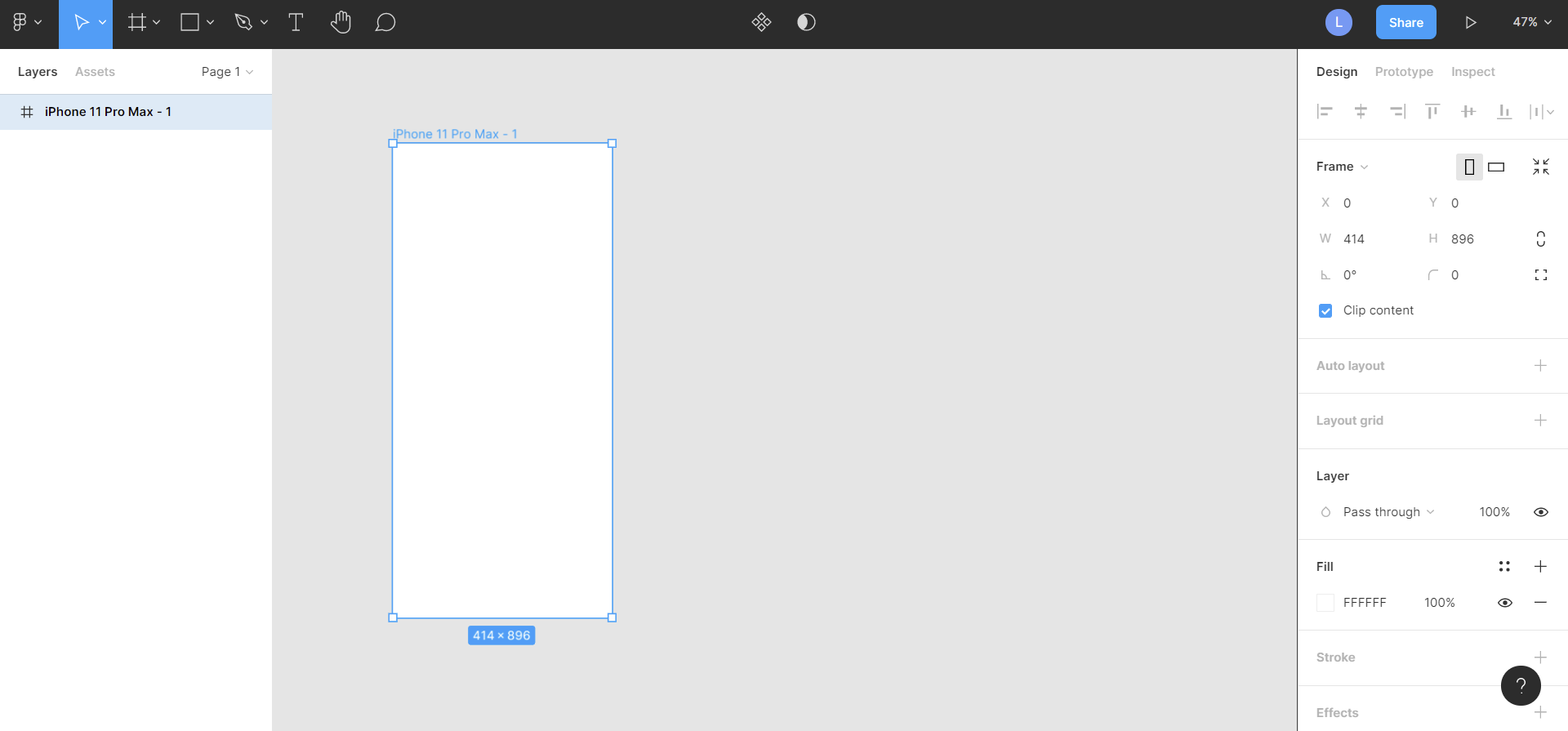
다양한 기기들의 사이즈와 분기를 하나의 그룹으로 유동성 있는 레이아웃을 설정할 수 있도록 하는 도구라고 설명되어있다. 쉽게 말하자면 우리는 이것을 눌러 무언가를 할 수 있는 도화지를 만들 것이다.

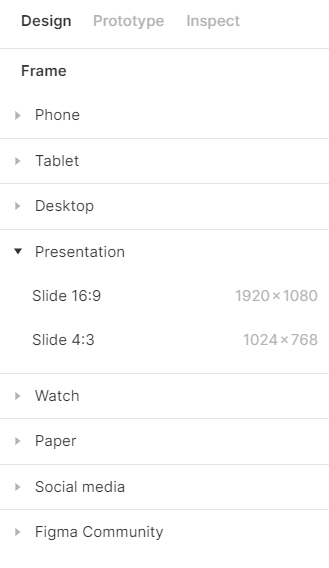
버튼을 누르면 프레임의 크기를 지정할 수 있는 도구가 나와서 지정해줄 수 있고, 아니면 사이드 바에 있는 템플릿을 클릭해서 원하는 용도에 맞는 사이즈를 사용할 수 있다. 즉, 버튼을 누르면 도화지의 크기를 설정할 수 있는 커서로 바뀌고, 피그마에서 제공해주는 맞춤 도화지 사이즈를 설정할 수도 있다.


Pen tools을 사용할 수 있다. path를 만들어서 도형이나 선을 그릴 수 있다.


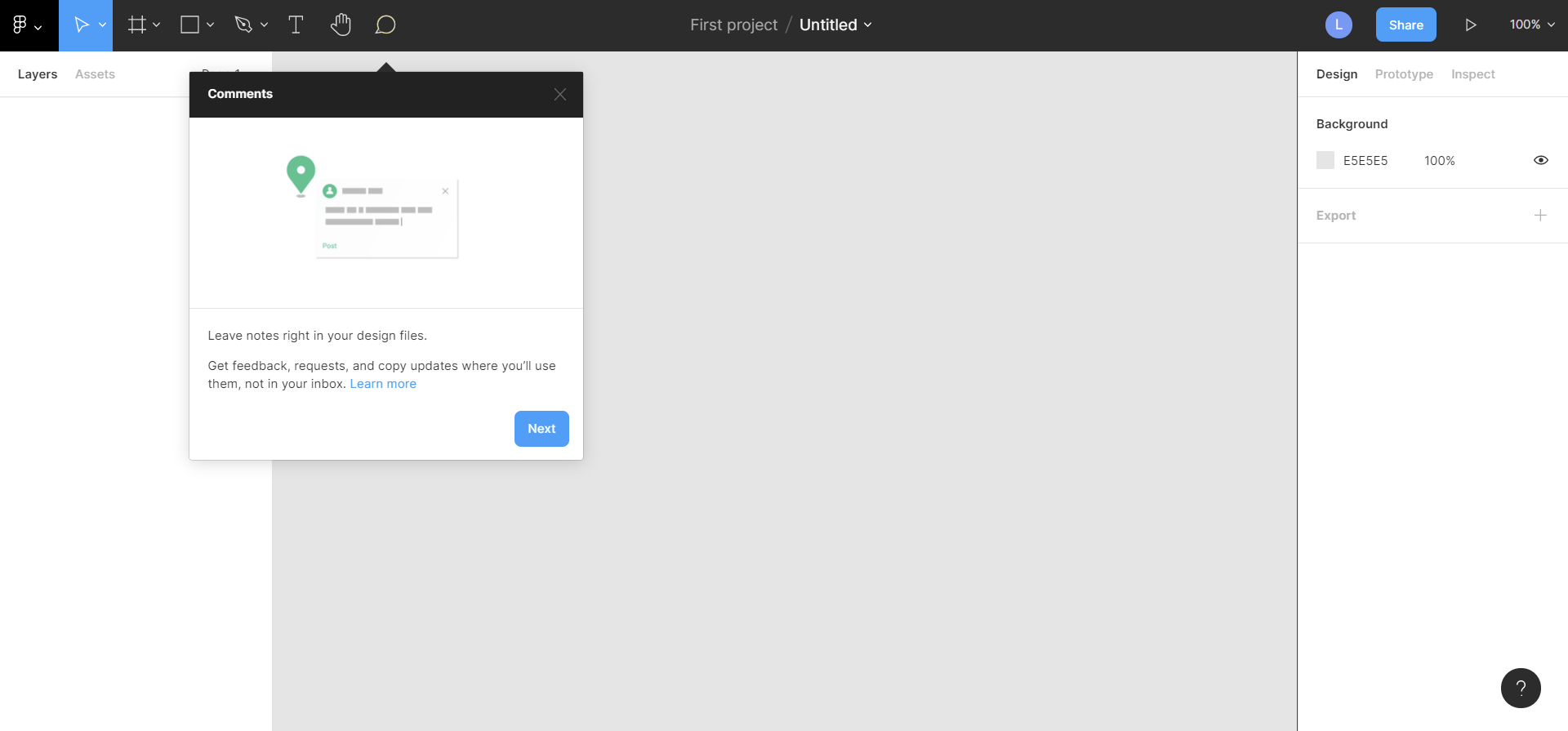
현재 생성된 파일에 코멘트를 달 수 있다. 협업시에는 다른 팀원들의 피드백을 받거나 요구사항을 받을 수 있고, 업데이트나 변경사항을 메모해 둘 수도 있다.

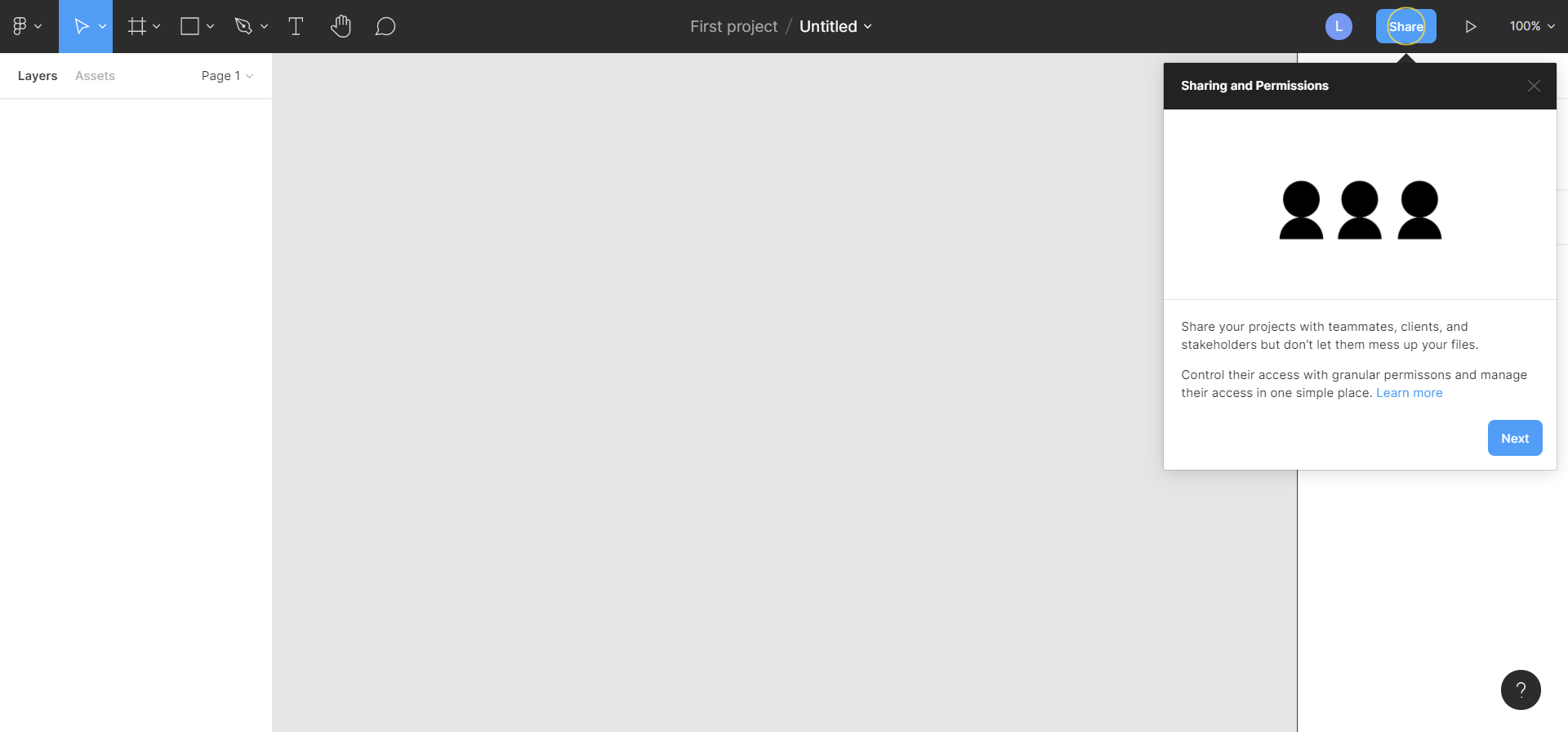
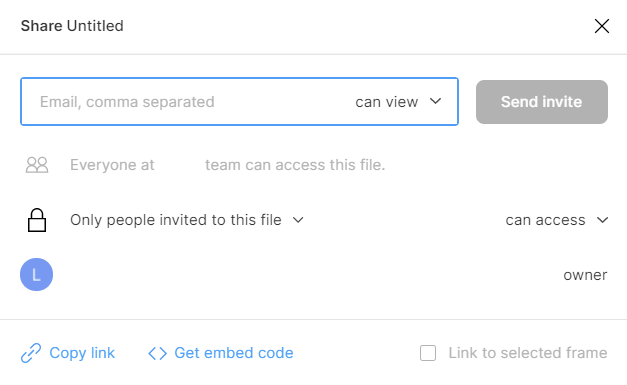
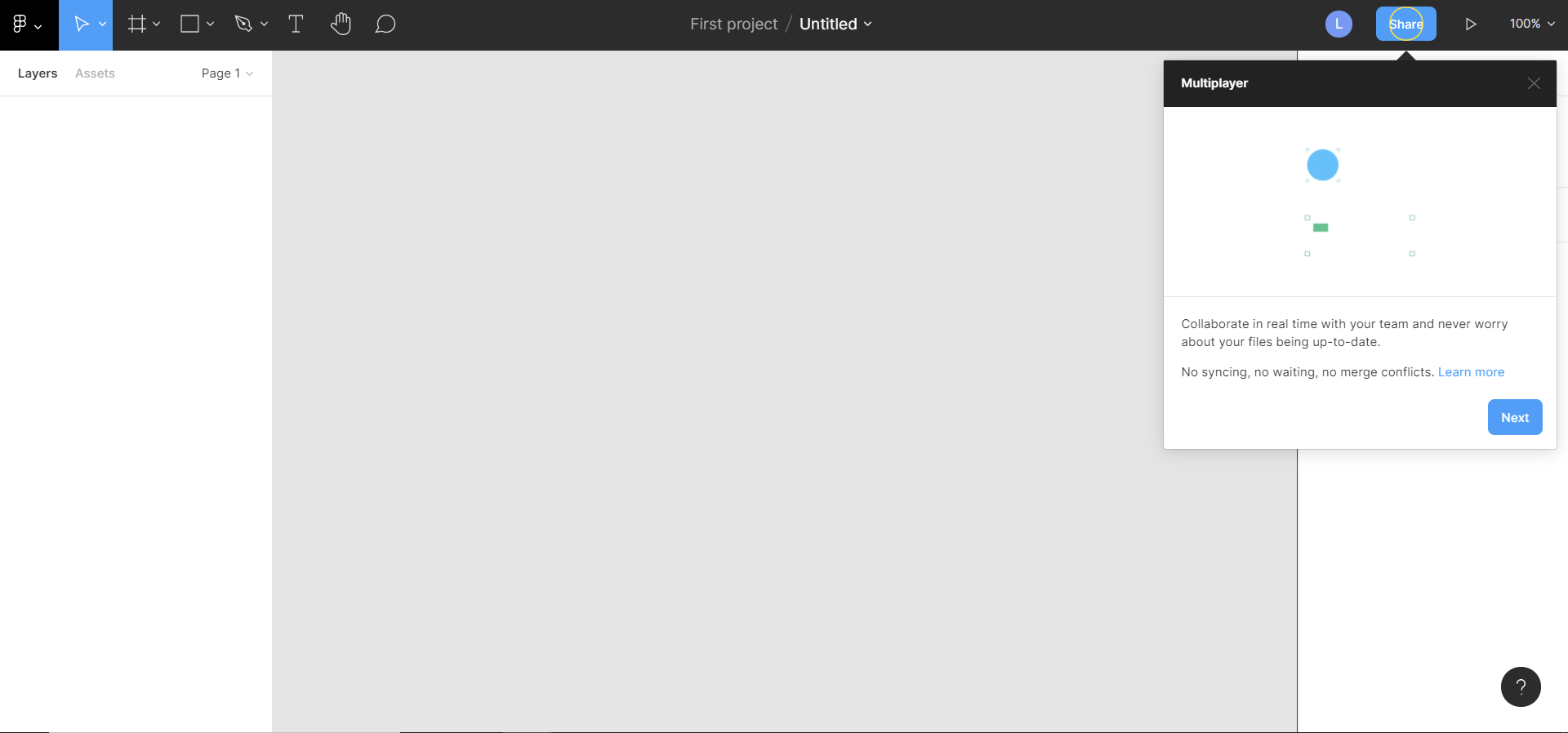
프로젝트를 공유할 수 있다. 공유하려는 사람에게 읽기만 가능 혹은 읽고 쓰기를 가능하게 할 수 있도록 권한을 설정할 수 있고, 공유 링크를 생성할 수 있다.







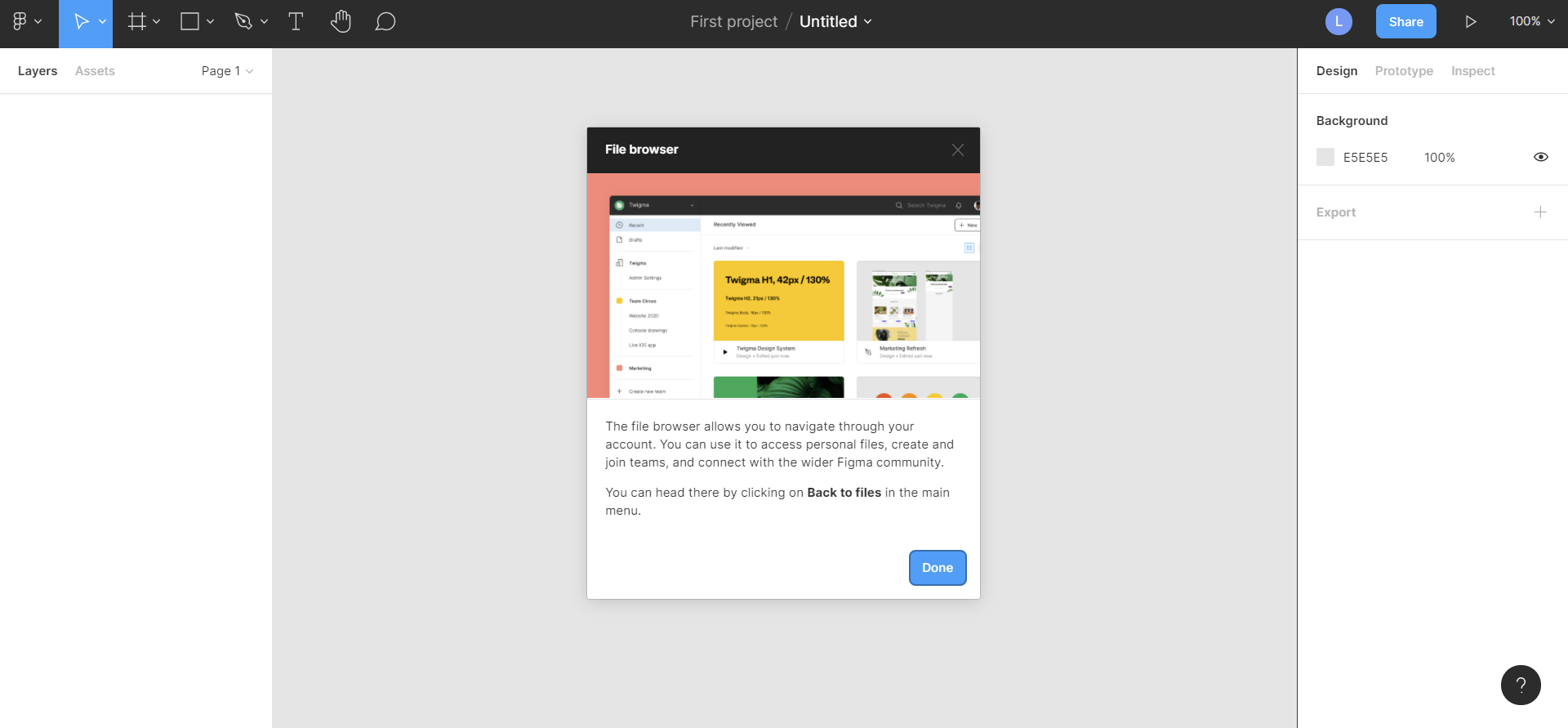
Back to files 버튼을 눌러 메인화면으로 돌아가자.
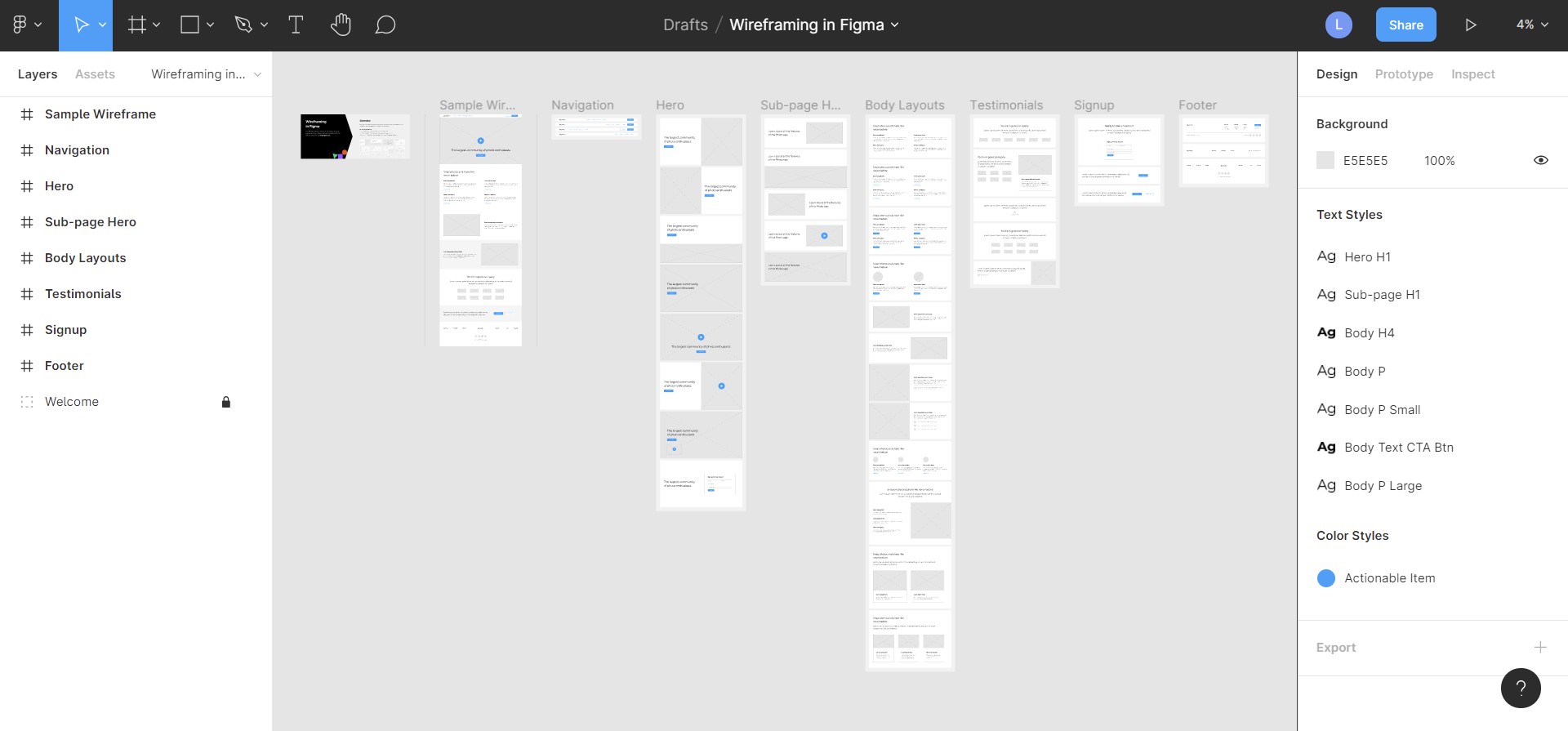
그다음 Wireframing in Figma 파일을 눌러보자

Drafts > Wireframing in Figma(프로젝트 파일) > Layers > Sample Wireframe(Frame) > 텍스트, 도형, 사진들과 같은 구조로 되어 있다.
이 파트는 설명이 계속 추가될 것이에요.. 궁금한 기능이 있다면 댓글로 알려주세요 :)
'IT 지식' 카테고리의 다른 글
| Java Eclipse + Spring 설치하기 (for 백준 문제 자바로 풀기) (0) | 2022.01.18 |
|---|---|
| apache, php 연동 in windows 10 (0) | 2021.07.15 |
| Heuristic evaluation of user interfaces: CHI 90 Procee&qs April 1990 (0) | 2021.03.24 |
| p5.js로 만드는 알고리즘 아트 (0) | 2021.01.09 |
| 텍스트만 주면 작품을 만드는 인공지능 DALL·E의 무궁무진함 (0) | 2021.01.08 |